Browser-Performance: Chrome, Edge, Firefox und Safari

Das Web hat sich in den letzten Jahren stark gewandelt und damit verändern sich auch die Anforderungen an die Browser. Neuere Benchmarks tragen dieser Entwicklung Rechnung.
Bei der Entwicklung von Browsern stand in den vergangenen Jahren die Verbesserung der JavaScript-Performance im Fokus. Benchmarks wie Sunspider, Kraken oder Octane dienten zur Leistungsanalyse. Entsprechend groß war das Bemühen der Entwickler ihre Produkte bei diesen Tests gut aussehen zu lassen. Die Vorstellung von Google Chrome in 2008 beschleunigte diesen Wettbewerb.
Eine leistungsfähige JavaScript-Engine sorgte nicht nur für Spitzenplätze in entsprechenden Benchmarks, sondern überzeugte auch in der Praxis. Das ZDNet-Video aus dem Jahr 2009 zeigt dies eindrucksvoll in der Gegenüberstellung von Chrome und Internet Explorer.
Während Microsoft dieser Entwicklung anfangs nicht folgen konnte, verfügt es mit dem in Windows 10 integrierten Browser Edge inzwischen über ein wettbewerbsfähiges Produkt. Ähnlich sieht es bei Firefox und Safari aus. Betrachtet man lediglich die JavaScript-Leistung, wird man zwischen den marktbeherrschenden Browsern kaum nennenswerte Unterschiede finden.
Leistungsbeurteilung im Wandel
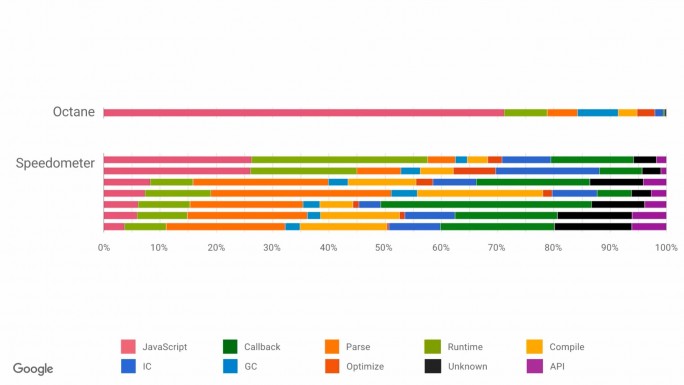
Nun scheint sich bei der Leistungsbeurteilung von Browsern eine Veränderung abzuzeichnen. Google-Entwickler Benedikt Meurer hat mit seinem Team die 25 beliebtesten Webseiten genau analysiert und dabei überraschende Ergebnisse gewonnen. Demnach ist der Anteil von JavaScript in der Praxis erheblich niedriger als dies in den bisherigen Benchmarks der Fall ist.
Während Octane zu 70 Prozent JavaScript-Code verarbeite, liegt der Anteil bei Standard-Webseiten im Durchschnitt bei weniger als 30 Prozent. Einen großen Anteil bei der Verarbeitung nehmen Parsing und Compiling ein – zwei Techniken, die in Octane überhaupt nicht berücksichtigt werden.

Meurer rät daher zur Leistungsbeurteilung von Browsern Testprogramme zu verwenden, die die Praxisanforderungen besser abbilden als die klassischen JavaScript-Tests Sunspider, Kraken oder Octane. Seinen Untersuchungen zufolge ist dafür derzeit am besten der Apple-Benchmark Speedometer geeignet.
Speedometer-Benchmark
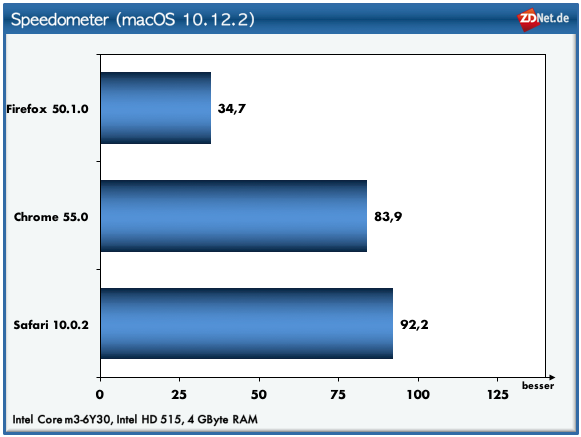
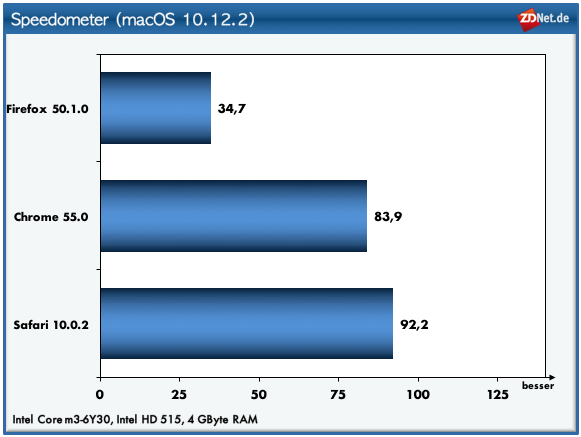
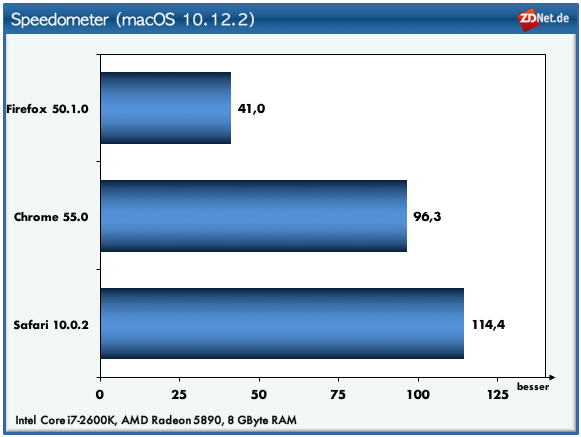
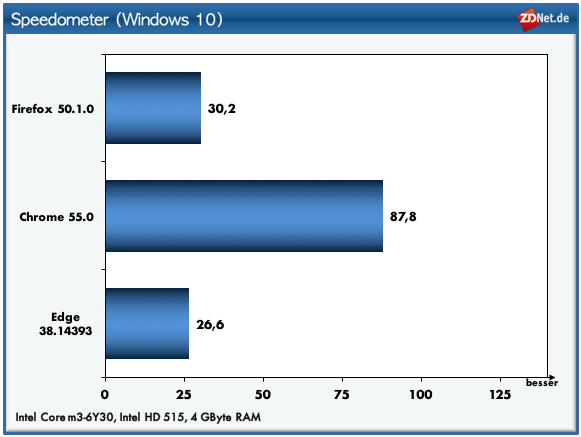
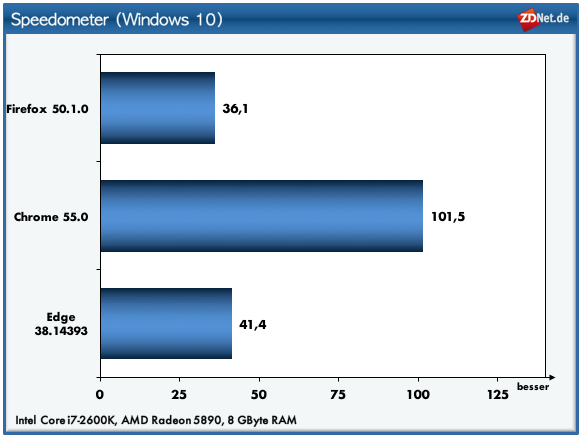
In der Tat zeigen sich im Speedometer-Benchmark deutlich größere Leistungsunterschiede zwischen den Browsern als bei herkömmlichen JavaScript-Tests. ZDNet hat für diesen Vergleich die Browser unter macOS und Windows 10 auf zwei unterschiedlich starken Plattformen getestet. Das schwächere Testsystem ist mit einem Dual-Core-Prozessor vom Typ Core m3-6Y30 und 4 GByte RAM ausgestattet, während das leistungsstärkere Modell mit einem Core i7-2600K mit vier CPU-Kernen und 8 GByte RAM betrieben wird.
Die Testergebnisse zeigen, dass Apples Safari auf beiden Plattformen vor Google Chrome liegt, wobei der Abstand auf dem leistungsschwächeren System unter 10 Prozent liegt. Mit der stärkeren Plattform wächst er auf knapp 19 Prozent. Firefox kann unter macOS nicht mit Safari und Chrome mithalten. Der Mozilla-Browser erreicht nicht mal die Hälfte der Performance.
Für Windows 10 steht Safari nicht zur Verfügung. Hier geht der Sieg eindeutig an Google Chrome. Weder Edge noch Firefox können mit dem Google-Browser mithalten. Die Tests liefern noch zwei weitere Erkenntnisse. Zum einen erreicht Chrome unter Windows eine etwas bessere Performance als unter macOS und zum anderen liefert Firefox auf dem schwächeren System eine bessere Leistung als Edge, während der Microsoft-Browser auf mit der Core i7-2600K schneller arbeitet als der Mozilla-Browser.
Fazit
Die Performance von Browsern hat sich in Sachen JavaScript in den letzten Jahren angeglichen. Nennenswerte Leistungsunterschiede sind in diesem Bereich kaum auszumachen. Wie die Analyse von beliebten Webseiten zeigt, ist die JavaScript-Performance jedoch nicht immer ausschlaggebend. Mit dem Speedometer-Benchmark steht ein Tool zur Leistungsbeurteilung von Browsern zu Verfügung, die die Herausforderungen der Browser in der Praxis besser abbildet. Es ist daher für die Performancebewertung von Browsern besser geeignet als bisherige JavaScript-Tests wie Sunspider, Kraken oder Octane.